- Why You Should Make Your Website Into A Mobile Apps
- Why You Should Make Your Website Into A Mobile App Free
- Why You Should Make Your Website Into A Mobile App Without
- Why You Should Make Your Website Into A Mobile Application

Sure, you should have a website with a responsible design that can adapt to any of the various mobile devices there are now. This eliminates the necessity of having a frustrating, secondary “mobile” site to manage. But if you launch a mobile app in addition to your responsive website, you’ll boost sales while enhancing the customer experience.
- The combination of “site + mobile app” yields a double dividend for the enterprise. The company’s Internet resource attracts customers’ attention thanks to search engines, and when a visitor enters the smartphone program via the site, the company turns to more targeted work with him.
- But the downtrend in visiting online stores in browsers is not the only reason you should build an ecommerce app for your store. Reason #2 Mobile ecommerce apps boost customer loyalty. People who decide to download your mobile app initially show a higher level of investment in your brand. They come ready to buy, while mobile site visitors mostly access your store to check details or look up contact information.
- Benefit #3: Increase Search Engine Optimization. Google has already started linking websites to your mobile apps. In 2016, Google is expected to roll out its “app first” rating. Having a mobile app will no longer be a nice to have, it will be a need to have.
- If you’re getting a tech company off the ground and your business doesn’t directly relate to smartphone features (e.g. A smartphone’s camera or microphone), it might make more sense to start developing your customer with a web-based MVP (Minimum Viable Product) — i.e. A ‘web app’ hosted in a browser like Chrome or Safari. Believe it or not, these can actually reach more users than mobile apps — and as browsers become increasingly functional, their capabilities are growing fast.
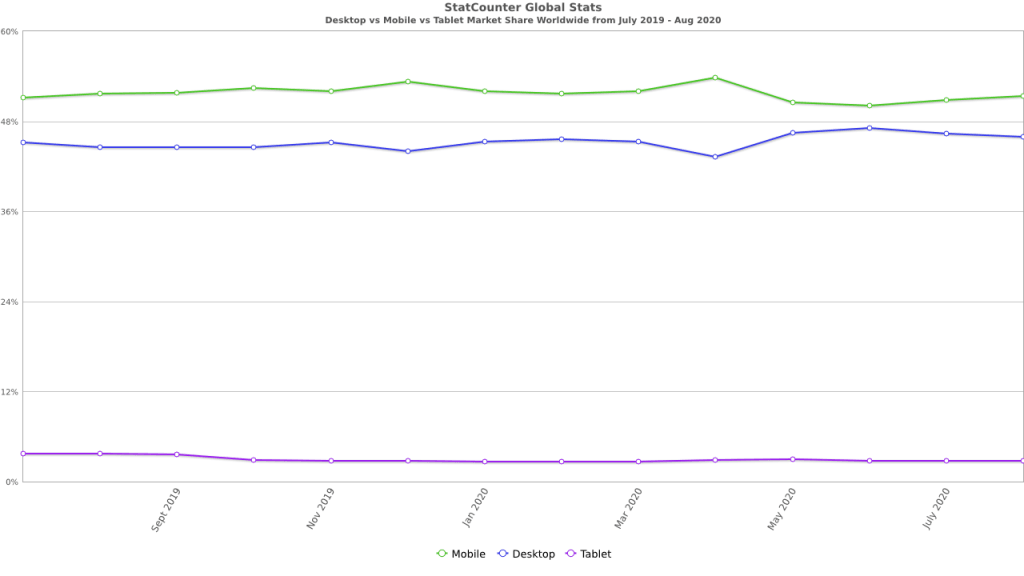
Approximately half of web traffic worldwide comes from a mobile device. In the first quarter of 2020, mobile devices (excluding tablets) generated 51.92 percent of global website traffic. Since 2017 this number has remained stable around 50 percent; however, with many organizations currently accelerating digital initiatives, moving to digital models of business exclusively, the rollout of 5G, and increasing IoT devices, it’s safe to assume that number will grow exponentially in coming years.
It no longer is a question of whether your company needs a mobile app development strategy – because you undoubtedly do – but whether a mobile app or a responsive mobile website will serve your business better.
At face value, mobile websites and apps can look very similar; however, they are two very different mobile mediums. Deciding which medium serves your needs best depends on several factors, including target audiences, budget, and intent. To make it easier for you to determine where you need to focus your efforts, we’ve broken down how each option impacts the user experience.
Mobile Apps
Native mobile apps are for specific platforms, like iOS or Android. A user downloads and installs mobile apps on their device, and generally, native apps offer a faster and more responsive experience than mobile websites.
Impacts on User Experience
More Interactive Ways for the User to Engage
A mobile app allows you to offer your current clients/users value through a new channel for engagement. Rather than looking at the same text and images as a website, apps can integrate features that allow users to interact with the app’s specific components. For example, Instagram users can view images on the website, but can’t upload them without the app.
Customization
Mobile apps allow users to set up their preferences as soon as they are downloaded and customize it to suit their needs. Apps can also track user engagement, and use it to offer custom recommendations and updates, making the app more useful to the user. Apps also allow businesses to send tailored communication to users based on their interests, location, usage behavior, and more. According to Business of Apps, sending customized or “dynamic” notifications to users had a positive impact on engagement, open-rate, and conversion rates. Customization allows the user to get the most out of the app. If you are interested in learning how to create an effective user-centric notification strategy, click here.
Ability to Work Offline
Mobile apps can run without an internet connection. Although many apps require internet connectivity to perform most of their tasks, they can still offer content and functionality to users while in offline mode. With this advantage, users can access information anytime, anywhere.
Intuitive Interface
Mobile apps generally offer users a more intuitive user interface, making it easy to complete tasks. This unique interface environment enables users to become more immersed in the mobile experience. Users of specific operating systems have also become accustomed to certain functionalities and characteristics, developing an app for particular platforms offers users the functionality they expect. Responsive websites can’t always guarantee a standard of functionality users prefer.
Leverage Device Capabilities
Mobile apps can access and use built-in device features such as the camera, GPS, and location. Leveraging device capabilities leads to an enhanced, more convenient user experience. For example, the ability to automatically use GPS and location data allows retail apps to send users flyers with specials specific to their area.
Responsive Mobile Websites
Responsive mobile websites are websites that can accommodate different screen sizes. Essentially, a responsive website is a customized version of a regular website that is used correctly for mobile.
Impacts on User Experience
Available for all users
Unlike mobile apps which only function on specific platforms (iOS or Android), a responsive website can be accessed from any mobile device regardless of the operating system, as long as an internet connection is available. However, it is essential to remember that network access, quality, and speed are all factors that will impact the mobile web experience. Responsive websites also don’t need to be downloaded or installed and are entirely free, unlike some apps available in app stores.
Users don’t have to update
Again, unlike mobile apps, users won’t have to spend time installing new versions and updates of your product to experience improvements on the website. Because websites are easy to update, fix bugs, and support, users most likely won’t notice the update process and will be able to jump right into enjoying an enhanced experience.
Cost-Effective
Cost-effectiveness is more of a benefit for business rather than an impact on user experience; however, depending on complexity, a responsive mobile site can be more cost-effective than mobile app development. Cost is an essential factor to consider, especially if you want your app to have a presence on more than one platform.
Which Is The Better Option?
Statistically speaking, the numbers do favor mobile apps. A recent report from Sensor Tower revealed that consumer spending on mobile apps and app installs grew significantly during the first half of 2020, reaching $50.1 billion worldwide across the App Store and Google Play. While this growth was driven by COVID-19 and its impact on user behavior, this figure is up 23.4 percent from the first half of 2019 and set to continue to rise.
The same report also estimated there were 71.5 billion first-time app installs during the first half of 2020. That is an increase of 26.1 percent year-over-year, giving even more incentive for businesses to develop an app service.
However, the right choice depends on your business objectives. If your goal is to offer mobile-friendly content to a wide range of people, then a mobile website is probably the way to go. However, if you want to engage better, interact with, and communicate with your customers to drive customer loyalty, a mobile app presents itself as a better option.
In many cases, you may decide you need both a mobile website and a mobile app. If done correctly, both can be a strategic and valuable choice. So when it comes to your brand’s mobile strategy, it’s not a question of a mobile website or an app, but perhaps a two-pronged approach.
In the fast-paced digital world we live in, constant advancements in technology open the door to an overflow of instantly accessible information. This leaves people hungry for more information and more services. They want instant access to the desired information, regardless of where they are and what type of device they are using to browse the online world.
Enabling customers to access information on the go has become one of the top priorities of almost every business organization in the world. It provides customers with a much better user experience, which can greatly improve one’s business on many crucial levels. This is why it is important for every business owner to make a mobile-friendly website in order to provide mobile users with a seamless mobile experience. The same rule applies if your are planning to make a blog. It has to be mobile-friendly.
What is a mobile-friendly website?
A mobile-friendly website is a website designed to display website content on mobile devices, that is, smartphones and tablets. It’s optimized for mobile devices because it makes it far easier for mobile users to read the desired content and navigate the website they choose to visit.
Namely, a mobile-friendly website easily adjusts to the screen size and resolution of the mobile devices that visitors to the site are using. This enables them to find what they’re looking for in a matter of seconds.
By formatting the interface and the content of your website in a manner that is mobile-friendly, not only will you make navigation easier and the text larger for it to be easier to read, but you will also optimize your website for touch screens by adding touch-friendly elements. And your website’s download speed will be improved measurably.
Why it’s important to have a mobile-friendly website
Having a mobile-friendly website can have a great impact on your business and add to your bottom line. Over more than a year ago, mobile use exceeded desktop use, showing that more than half of online traffic now comes from mobile devices.
This is certainly one of the most important reasons to start considering making your website mobile-friendly, since the majority of your customers are most definitely visiting your website via their mobile phones and tablets.
On April 21st 2015, Google rolled out another one of its many ranking algorithm updates, stating that websites optimized for mobile devices will be given preference in mobile search engine results, urging website owners to improve their websites and provide their users with a better user experience.
Therefore, making your website mobile-friendly can significantly impact the ranking of your website in search engines. It can improve your search visibility, and enhance your brand identity and the user experience you provide. Furthermore, it can help you turn your website into a lead-generation machine.
Why you should go mobile right now
Your business will benefit in a number of ways when you optimize your website for mobile devices. Let’s take a look at the most crucial ones that can help you improve your business for the long haul.
Increased traffic to your website
Due to the growing number of mobile users, you can attract quite a large number of customers by providing them with an impeccable mobile experience. This will bring a lot more traffic to your website. People today use their smartphones even while watching TV, using their desktop or laptop computers. They continue to use them while traveling to work and often while at work.
What’s more, Google recognizes if a particular website is not mobile-friendly. They are less likely to display your website as a legitimate result in searches if it’s not optimized for mobile devices. Naturally, that could negatively affect your ranking in search engine result pages and leave you far behind your competition as you struggle to build your way up and bring more traffic to your website.
Therefore, having a mobile-friendly website can greatly help your organic search results and help you draw a lot more traffic to your site, ultimately improving your search engine ranking.
Better user experience
When you enable your target customers who are using mobile devices to easily access your website and find the goods or services they’re looking for in a matter of seconds, you greatly improve their user experience.
It’s much more likely now that the majority of your visitors are using smartphones and tablets to check out what you have to offer. So providing both desktop and mobile users with a better user experience should be one of your top priorities.
Better user experience means higher SEO ranking, since Google indexes user experience to determine the ranking of websites in search engines. Therefore, if you can provide your mobile users with a better user experience, you will improve your SEO ranking, which will help you improve your search visibility and bring you higher traffic.
Of course, this doesn’t mean you should completely ignore your customers and potential prospects who use desktop or laptop computers, since they still account for a significant amount of traffic coming to your site and they’re still an important part of your customer base.
Increased conversion rates
With more traffic coming to your website, you’ll have better opportunities to engage target customers with your content and attract quality leads. Ultimately, you’ll convert those leads into customers. More and more people will visit your website and, by providing them with great user experience, you’ll manage to greatly increase your conversion rates.
The majority of online shoppers are actually mobile users. And, increasingly, they’re browsing the internet via their smartphones and tablets while they’re on the go in search of products or services.
If you don’t provide them with this convenience and easy navigation, you will losing both existing and potential customers, since they’ll be more likely to leave your site and move on to your competition’s friendlier site.
Therefore, by meeting the needs of target customers who prefer browsing on mobile devices, you can attract many more customers and increase your conversion rates. With higher conversion rates, turning a profit will be much easier and you will see positive results on your ROI.
Reduced bounce rates
If your website makes mobile users have to squint, zoom in on a page or install add-ons in so their mobile devices will be able to display your website, you’ll be destined to have extremely high bounce rates. It’s easier for mobile users to simply leave your website and move on to a competitive site that isn’t such a hassle.
By making your website mobile-friendly, you greatly reduce your bounce rates. And because you provide mobile users with an intuitive experience, you have a greater chance of engaging them in your brand by making it worth their while to stay on your site longer.
Websites that are only optimized for desktop use, do not render well on mobile devices, which can make mobile users visiting your site leave in an instant and never return. What’s more, such websites take much longer to load on mobile devices. Keep in mind that online shoppers expect a page to load within two seconds. By the time three seconds have passed, a great number of the shoppers have headed elsewhere.
Page load time is one of the most important elements of every successful website, as it can significantly affect your bounce and conversion rates. Specifically, a one-second delay in page load time can reduce your conversion rates by 7 percent, while a two-second delay in page load time can increase your bounce rates by as much as 87 percent. Sothink web video downloader 2.5 serial key.
Optimize your website’s speed for better user experience and you’ll see the payoff in your business’ bottom line. Optimizing your website for mobile devices will help you achieve this as well since your website will work much better on your visitors’ tablets and smartphones, helping you reduce bounce rates and grow your customer base.
Increased customer loyalty
If you provide your customers with a better user experience, you’ll inspire customer loyalty, gaining life-long customers and ambassadors for your brand. How to burn a dmg file to dvd online. A mobile-friendly website can help you do just that and it will help you boost your reputation and improve the image of your brand.
A satisfying mobile experience will help you build trust with your customers and establish greater brand engagement. You’ll have greater credibility and become a trustworthy resource for your customers whenever they need information you can provide them with. If you fail to provide your customers with the mobile experience they seek, you risk losing them, perhaps even permanently, to your competition.
Choosing an approach to creating a mobile-friendly website
There are two approaches to creating a mobile-friendly website; which approach you choose depends completely on your business priorities. Namely, you can choose to make a website that is completely new and mobile or design your own website to automatically adapt to various mobile devices, which is referred to as responsive website design.
Build a mobile website
Building a separate mobile website means hosting a mobile version of your website on separate URLs, which can be a mobile sub-domain (m.example.com), a subfolder on your website (example.com/mobile) or a completely separate mobile domain (example.mobi).
When using a separate mobile site, you should incorporate elements of a responsive web design, as it will allow your web pages to adapt to small differences in screen sizes.
Building a separate mobile website definitely has its pluses and minuses. A mobile website is an addition to your main website and it is optimized for usage on the go. It can help you a lot with search visibility, as it’s more likely to appear on mobile searches than your regular domain. It also uses a minimum amount of bandwidth, which is why it’s much faster than other websites.
From the mobile users’ perspective, a separate mobile website is definitely preferable, as such a website can provide excellent usability. Mobile users who visit your site are automatically redirected to your mobile-specific URL, but tablet users are shown the desktop side, so your content is not consistent across all devices.
However, from your business perspective, by building a separate mobile website, you’ll have two websites to maintain, which could take a lot of your time, not to mention money. And you’ll have to do SEO for your new website from scratch. Another very important thing is that you’ll have duplicate content, for which Google may penalize you. However, you can work around this problem by having the proper bi-directional annotation. This way, your website will not appear as having duplicate content but, instead, the two of your URLs will be seen as having equivalent content.
Many business owners decide to take the mobile-first approach to create their mobile-friendly websites. It basically means designing your website for mobile devices first and working your way up to designing for desktop. It is definitely the best approach to take when creating a website for the first time because, if you manage to make your website work well on mobile devices, it will work even better on a desktop.
However, if you’re not building a website for the first time and want to simply optimize your existing site for mobile devices, you can either add a mobile version of your site on a different URL or redesign your website so its layout will adapt to every device, using responsive web design.
Responsive website design
Responsive website design means designing your existing website in a manner that enables it to change its layout so that it automatically adapts to various mobile devices. Therefore, no matter which device it’s viewed on, your website will automatically adjust to the screen size and resolution of that device, greatly improving the user experience. What’s more, responsive web design is the design pattern highly recommended by Google.
A responsive website recognizes the device on which it is being viewed and resizes itself automatically for optimal viewing. By having a responsive website, you’ll be able to provide people who use their smartphones and tablets to visit your site with the best possible user experience. And you’ll mitigate any risk of losing them to your competitors.
You certainly want to give your existing and potential customers exactly what they want and succeed in enlarging your customer base and generating more revenue. So, by having a responsive website, you‘ll provide your customers with fast loading pages, easy navigation and a streamlined website where they can quickly and easily find what they are looking for.
How to make your website mobile-friendly
How you make your website mobile-friendly depends on whether you are using one of the many content management systems (CMS) to manage your digital content or you are using a website builder.
Why You Should Make Your Website Into A Mobile Apps
CMS
Using a CMS to make your website mobile-friendly is the best option, as it offers the solutions you need without having to create two separate versions of your website.
The most popular CMS platforms are WordPress, Joomla and Drupal, to name just a few. They offer a number of mobile plugins, themes and, templates to help you turn your website into a responsive one that will adjust to any possible mobile device.
Regardless of what type of content management system you’re using for your website, making your website mobile-friendly requires changing and/or customizing the theme of your website. Of course, the theme you choose must employ responsive design principles in order for it to be able to adapt to various devices on which your website is being viewed.
Why You Should Make Your Website Into A Mobile App Free
You can check first if the theme you are already using perhaps has an update available and whether or not that update is mobile-friendly. If it is, updating your theme will be pretty much all you have to do. More importantly, updating your theme will provide your website with new security fixes, which will improve both your website and your overall business.
WordPress
If your website is hosted on WordPress.com, WordPress will automatically offer you a mobile-friendly theme for your website, depending on the theme you already have. If you’re using WordPress with your own web hosting company, you can check your theme and WordPress version by using one of the following methods.
- Check your Administration Panel, where you can see the version number at the top of the Dashboard or in the footer, for the latest and older versions of WordPress installations, respectively.
- Alternatively, you can go to the website with the installed WordPress and use the “view source” function of your web browser to search the page for the generator meta tag, which will provide you with the version number. The version number of the WordPress installation is also located in the file /wp-includes/version.php.
Joomla
If you are using Joomla as your CMS, you can check which version of the installation you are using by checking your administration interface, checking your System Information page in your administration interface or by checking the file /version.php, which contains the version number and is typically found in /libraries/joomla/ files.
If your version of Joomla is not the latest available, you can update your Joomla version and template. Another option is to install a mobile-friendly Joomla extension because many extensions make your website mobile-friendly without having to update your version of Joomla.
Office 365 mac manual. Get Outlook for Mac Outlook is included with Microsoft Office 365. Faculty and staff with full-service SUNet IDs can download Microsoft Office for Mac via webmail for free. See the Microsoft Office page for more information. Configure Outlook You can configure Microsoft Outlook to access your Office 365 account by setting up an Exchange connection. Start quickly with the most recent versions of Word, Excel, PowerPoint, Outlook, OneNote and OneDrive —combining the familiarity of Office and the unique Mac features you love. Work online or offline, on your own or with others in real time—whatever works for what you’re doing. View the manual for the Microsoft Office 365 here, for free. This manual comes under the category Office Software and has been rated by 3 people with an average of a 8.5. This manual is available in the following languages: Engels. Do you have a question about the Microsoft Office 365 or do you need help? Uninstall Office for Mac 2011 Note: You must be signed in as administrator to do these steps, and you probably already are, if you're using your own Mac. If you're at a Mac that's part of a network at work, you might have to ask someone in your IT organization for help with signing in as administrator.
Drupal
If you’re using Drupal as your CMS and want to convert your entire website to a new theme that’s mobile-friendly, you can do so by visiting the guide to responsive web design provided by Drupal. There you can find the list of responsive themes and choose the one that adapts to your website. Install the theme you’ve chosen and you’re good to go.
Testing Your Theme
After you’ve updated your theme, test how it behaves on both desktop and mobile devices by visiting a live demo page of your chosen theme. Themes usually have a link that leads to their demo page and it is the easiest way to determine if your chosen theme has a responsive design that meets your needs. The best way to see if the theme is working the way you want it to is to use a mobile device to visit the demo page.
However, you can also visit the PageSpeed Insights tool, which can show you if the theme you’ve chosen will work well on mobile devices. Google Chrome offers another alternative for checking the behavior of your theme. It involves using a “mobile device emulation” tool in Chrome Developer Tools. You can find the tool under the Chrome menu View > Developer > Developer Tools.
If your chosen theme turns out to be mobile-friendly and works well on both desktop and mobile devices, make sure you conduct one last test to check if your website is responsive and renders well on all devices. You can do your final check with the use of the Mobile-Friendly Test tool, which only requires typing your website’s URL into the box, after which it quickly analyses your website and provides you with the result in a matter of seconds.
If your website is still not mobile-friendly, the Mobile-Friendly Test will tell you why, as well as provide you with useful information regarding anything that needs to be fixed in order for your website to become optimized for mobile devices.
Website builder
There are a lot of responsive web builders that can help you make your website mobile-friendly without having to write a single line of code. They have tools that are easy to use and can help you create a mobile-friendly website in no time. Web builders can even host and maintain your website so, basically, they can do all the work for you. This enables you to focus on creating your content and working toward achieving your business goals.
The most popular web builders are Wix, Weebly, and Squarespace, to name just a few. But there are many more web builders with easy-to-use tools that can help you improve your website, with a responsive design that will adapt to any of the devices used to view your website.
Website builders have tools that enable you to simply drag and drop your content into a website and instantly publish anything you want. They can even host your website and manage all the technical stuff so that you can focus on creating engaging content.
The most important feature of web builders is that they automatically make your website mobile-friendly. So, by using any of the available options, you’ll create a website with a responsive design that automatically adapts to the devices your visitors are using.
Why You Should Make Your Website Into A Mobile App Without

When choosing a website builder, it goes without saying that you need to choose the one that will best fit your needs. You’ll certainly consider the price, but it’s crucial that you check the designs and tools different web builders offer, as well as the customer service they provide.
Wix
Wix is one of the best website builders on the market. It’s definitely the most innovative, with designs that are current with the latest trends in web design. You don’t need to know how to code; all you have to do is drag and drop your content and provide your site visitors with the best possible user experience. Wix also has designs and tools that are industry-specific and can cover every possible niche market.
Weebly
Why You Should Make Your Website Into A Mobile Application
On the other hand, Weebly has a simple and minimalistic user interface and its designs significantly differ from those offered by Squarespace. But, if you prefer simplicity over design, Weebly is the way to go. It has fewer tools than Squarespace and it’s by far the easiest drag-and-drop web builder. It’s very user-friendly, all of its templates are responsive and it has over 40 pre-designed page layouts for you to choose from.
Squarespace
Squarespace offers elegant and professional-looking designs, which is why it’s a market leader when it comes to creating responsive websites. All the design templates Squarespace offers are very polished and lead to a much better user experience. Squarespace provides 24/7 customer support. It also gives you an extensive list of options to choose from for stylizing and customizing your website. Many other web builders don’t offer options for customizing the style of your site that do not require editing code.
Conclusion
Today, having a mobile-friendly website is a necessity. Going mobile will provide your visitors with a better user experience. Make the changes and keep up with the pace, as Google will reward you with a higher ranking in the search results.
There are many options for creating a website that will be optimized for mobile devices. Check out what’s available and choose the one that best suits your needs.
Giving attention to this important detail now, will pay off in building your customer base, increasing sales and establishing loyal, long-term customers.
